The internet and Social media platforms have proven to be the game-changer in how people connect and communicate. Nowadays Social media-centered platforms have helped people establish better relationships with their family and friends and these advantages can be achieved in other industrial applications as well to increase user engagement within the platform, build a positive community, generate insights and add value to both enterprises and users.
With Amity Social Cloud, A product that can help you boost app engagement and grow your user base with ready-to-use social features which can help drastically reduce the development time and help get your social feature up and running in no time.

Amity iOS Social SDK allows engineers to integrate social communities and user feed capabilities without the hassle of deploying and maintaining any server infrastructure. Companies can now build user-powered social news feeds and notifications into their mobile and web app in no time. Enabling you to engage your customers with the same tools used by many of the popular social applications.
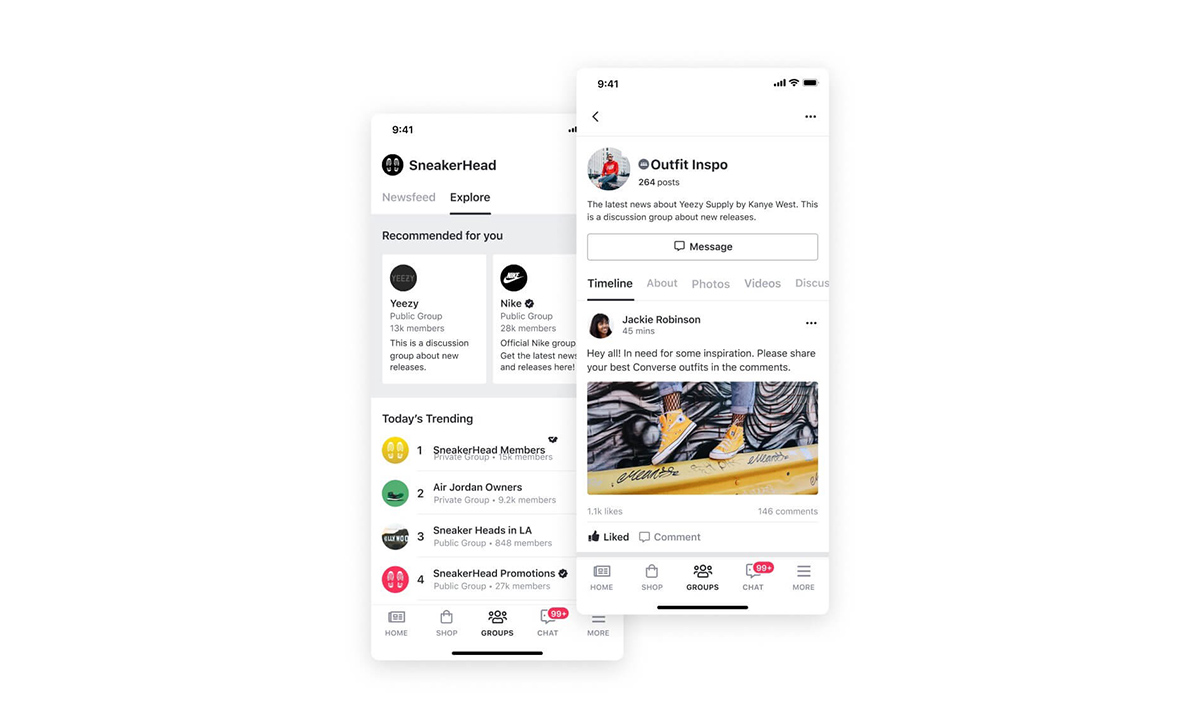
To extra boost the development, Amity Social Cloud also provides you with Social Open-source UIKit, a development kit with a user interface to enable fast integration of standard Amity Chat and Amity Social features into new or existing applications. This can help reduce the development time down to only a few weeks! (even days if you’re very dedicated) and the best part of this is that you can customize our UIKit into your very own version of social!
Without further ado, let’s dive into the tutorial.
Requirements
- iOS 12.0 or higher
- Swift 5
- Xcode 13.2
- Realm Version: 10.21.1
Prerequisites
This tutorial assumes that you have your iOS project on the GitHub repository and you have knowledge of git version control to some extent. Let’s start by forking the open-source Social UIKit by using the link: https://github.com/AmityCo/Amity-Social-Cloud-UIKit-iOS-OpenSource
Once you’ve successfully forked this project to your repository, what you want to do next is:
- Open a Terminal application
- Use cd command to navigate to the root directory of your project e.g. <span class="greylight">cd Projects/your-social-app</span>
- Run this command in your terminal
<span id="greylight" class="greylight">git submodule add https://github.com/MyCompany/Amity-Social-Cloud-UIKit-iOS-OpenSource</span> to add UIKit as a submodule to your GitHub project repository (This could take a while so feel free to relax a bit) - Once the process is complete, you will see the Amity iOS UIKit folder inside your project’s folder.
Xcode project
Now that we’re finished with the project integration. Let’s work on our Xcode project.
- Create a new workspace, you can do this by open the Xcode application and then go to File -> New -> Workspace…
- Name your workspace file, you can set any kind of name to this file but for this tutorial, we’re going with the name “myapp”. Then select the location of the file to be the root of your application’s project.
- Once you’ve created the workspace file, you should see a new file with the extension .xcworkspace

4. Open the .xcworkspace file and then drag these files into the workspace.
- AmityUIKit.xcodeproj from ${yourAppProject}/Amity-Social-Cloud-UIKit-iOS-OpenSource/UpstraUIKit folder
- Your app project .xcodeproj file e.g. ${yourAppProject}.xcodeproj
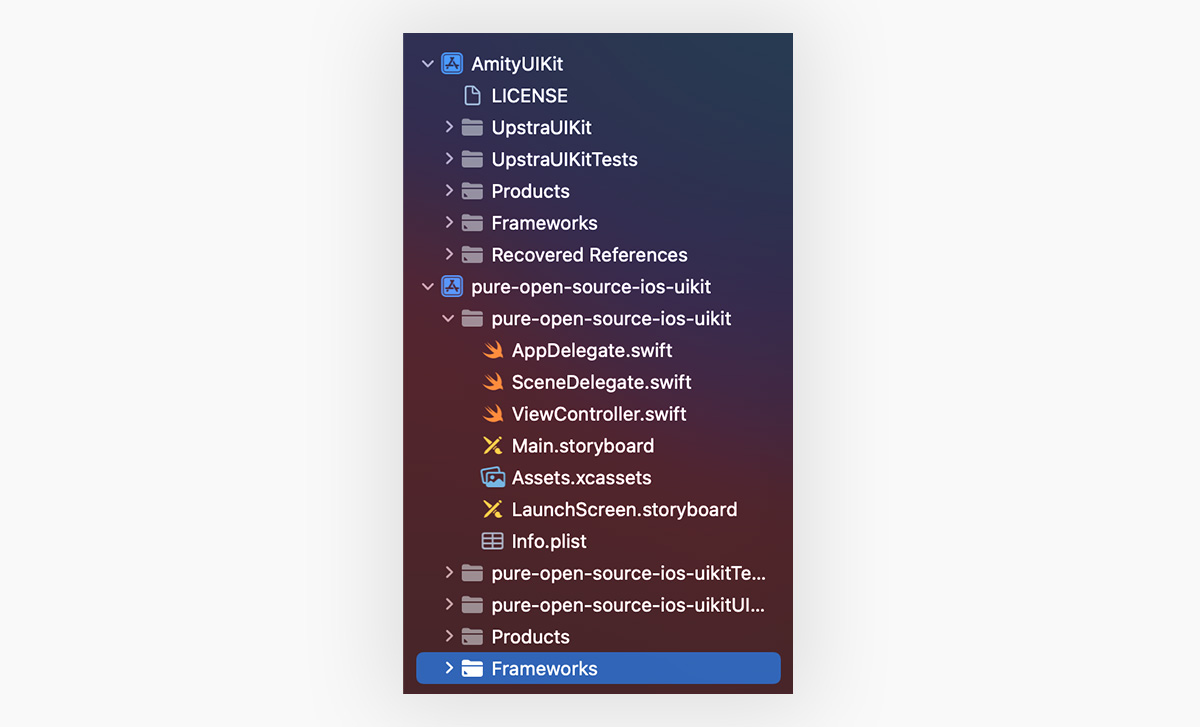
5. Your Xcode project directory should be similar to the image below.

AmityUIKit.framework
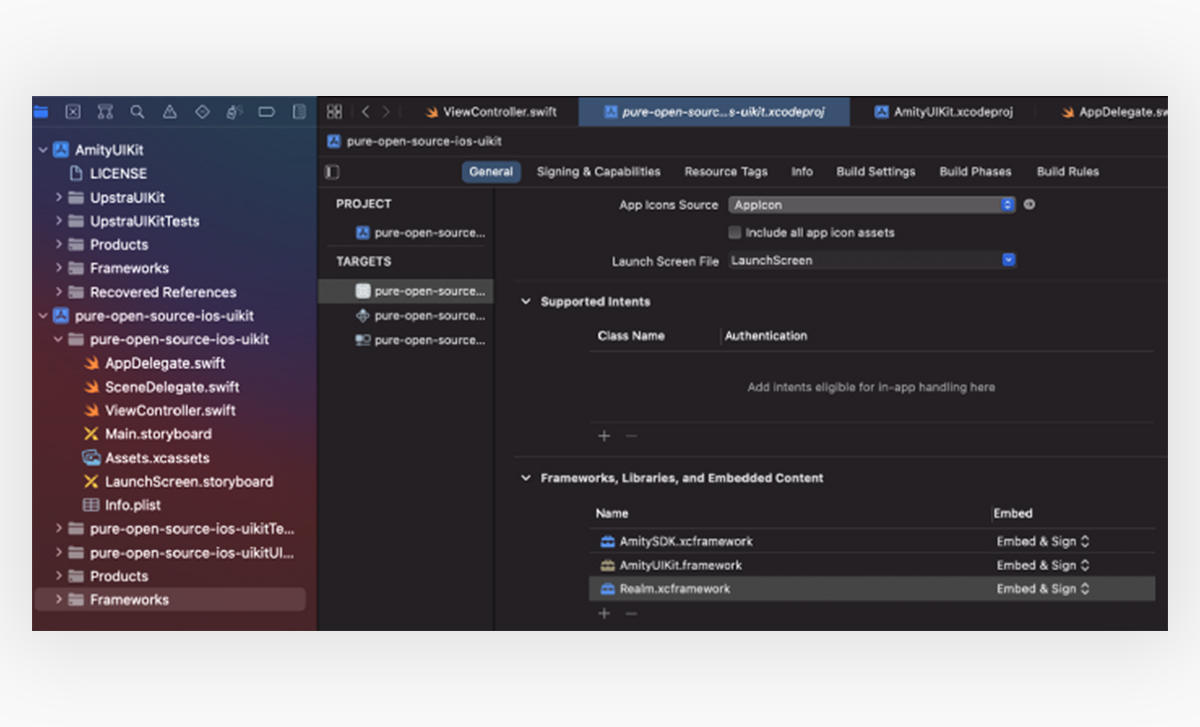
6. In your app target, dynamically link AmityUIKit.framework and its dependencies in Frameworks, Libraries, and Embedded Content which is located at your app target -> General

Display components
Congratulations! You’ve successfully integrated Amity iOS Social Open-source UIKit into your project. Please follow the documentation below on how to display our components.
https://docs.amity.co/uikit/ios/setup-and-authentication

I hope that this tutorial helps you get closer to your goal of building an amazing Social experience! we can’t wait to see the amazing platforms that you guys will build with our products.
If you’re interested to learn more about Amity and what we offer, you can take a look at our website or you can contact us here at our contact page. Looking forward to talk to you soon!

